SocialAuth+
L'extension SocialAuth+ permet de faciliter les connexions avec OAuth2 pour les plateformes suivantes : Google, Discord, GitHub et Facebook.
Facilitez l'accès à votre plateforme pour vos clients potentiels avec SocialAuth+. Cette solution utilise la technologie OAuth+ pour une connexion rapide et sécurisée. Vos utilisateurs peuvent s'inscrire et se connecter en un clic via leurs comptes, sans craindre de perdre leur mot de passe. Simplifiez leur expérience utilisateur et augmentez votre taux de conversion grâce à cette extension d'authentification avancée.
Configuration dans ClientXCMS
L'extension SocialAuth+ est disponible gratuitement, et activable depuis l'onglet "Personnalisation" de votre espace d'administration de votre site ClientXCMS.
Activation de l'extension
Pour activer l'extension SocialAuth+ gratuitement, procédez comme suit :
- Connectez-vous à l'espace d'administration de ClientXCMS.
- Cliquez sur le bouton "Paramètres" sur la barre de navigation en haut.
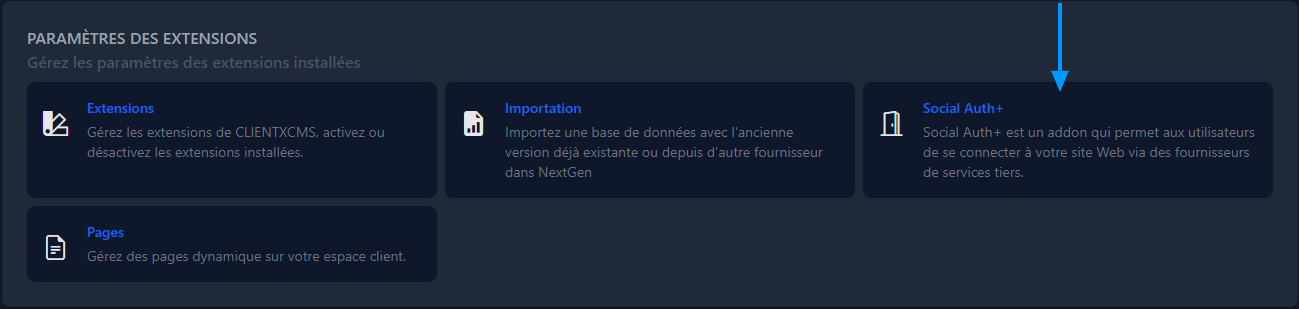
- Dans la section "Personalisation", cliquez sur la page "Extensions".
- Recherchez l'extension "Social Auth+" dans la liste des extensions disponibles.
- Cliquez sur le bouton "Activer" en dessous de cette dernière pour la mettre en place gratuitement.
Configuration des identifiants OAuth sur ClientXCMS
Une fois l'extension SocialAuth+ activée depuis votre espace d'administration ClientXCMS, ré-accédez à l'onglet "Paramètres".

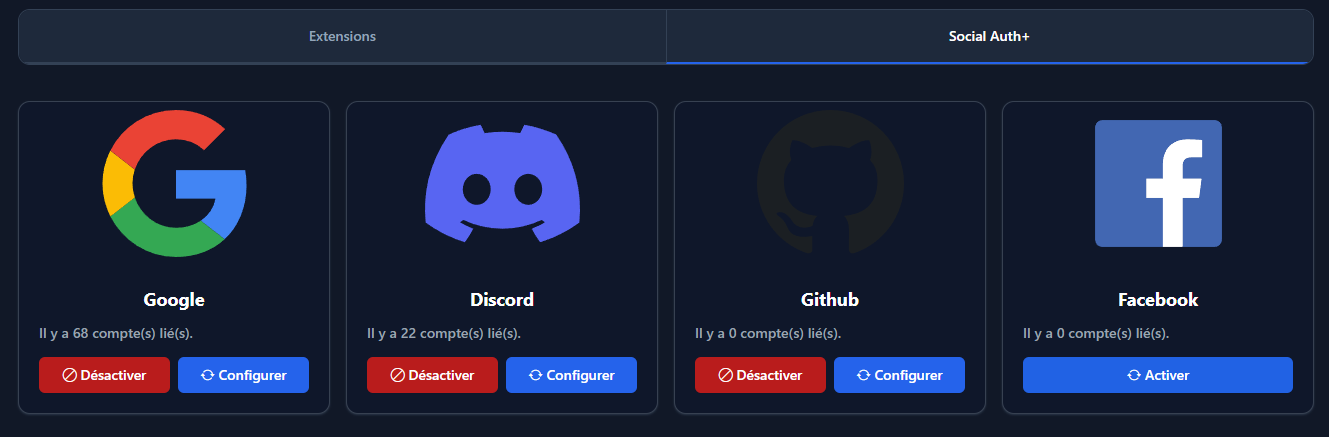
Sur cette page, vous pourrez gérer les différentes méthodes d'authentification en fonction des plateformes que vous souhaitez intégrer. Pour en configurer une, cliquez sur le bouton "Configurer" en dessous du logo de la plateforme ou sur l'écrou violet de réglage en haut.

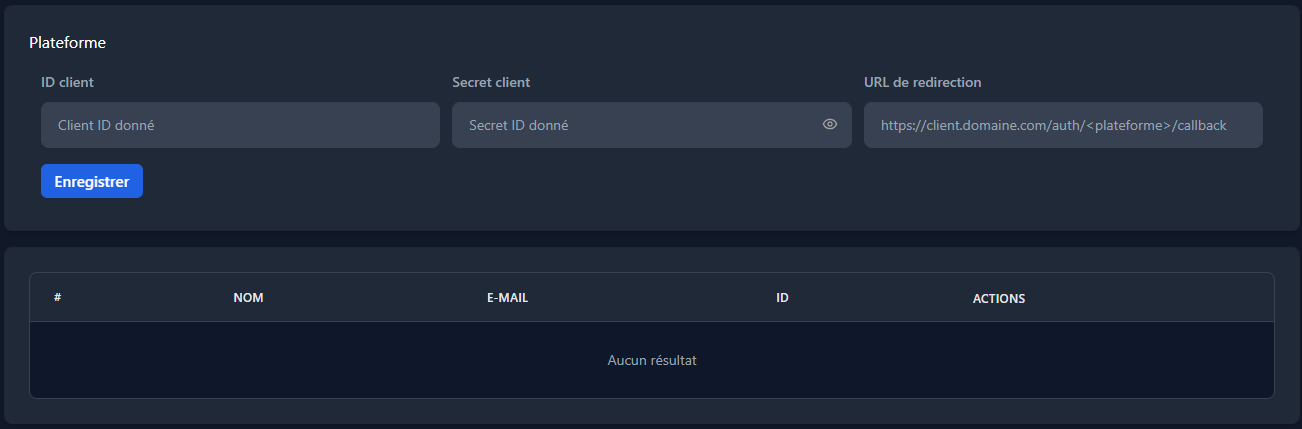
Exemple de configuration OAuth2
Voici à quoi ressemble la configuration OAuth d'une plateforme d'authentification sur ClientXCMS, il suffit d'avoir ID Client et Secret Client générés et fournis par la plateforme. Suivez la suite de cette documentation afin de savoir comment procéder en fonction des plateformes pour obtenir ces fameuses clés d'authentification OAuth2 :

Redirect URI
Copiez bien l'URL de redirection (unique) donnée par ClientXCMS. Pour CHAQUE plateforme, la redirection URL sera différente. Elle est importante car elle permet de rediriger l'utilisateur sur votre site après l'authentification du compte sur la plateforme cible, afin de finaliser l'authentification. Elle fait en sorte que l'utilisateur puisse se connecter s'il a déjà un compte sur votre site, ou qu'il s'inscrive s'il n'a pas encore de compte.
Elle est généralement formatée comme celle-là : https://votre.domaine.com/auth/<nom_plateforme>/callback où <nom_plateforme> correspond à l'une de ces valeurs :
- discord
- github
Obtenir les clés d'authentification OAuth2
Pour pouvoir utiliser cette extension, vous devez obtenir les clés d'authentification OAuth2 pour chaque plateforme que vous souhaitez prendre en charge.
Voici comment procéder pour chaque plateforme :
Google
1. Rendez-vous sur la console développeur Google et connectez-vous à votre compte Google.
2. Créez un nouveau projet en cliquant sur le bouton "Sélectionner un projet".
3. Donnez un nom à votre projet et suivez les étapes de configuration.
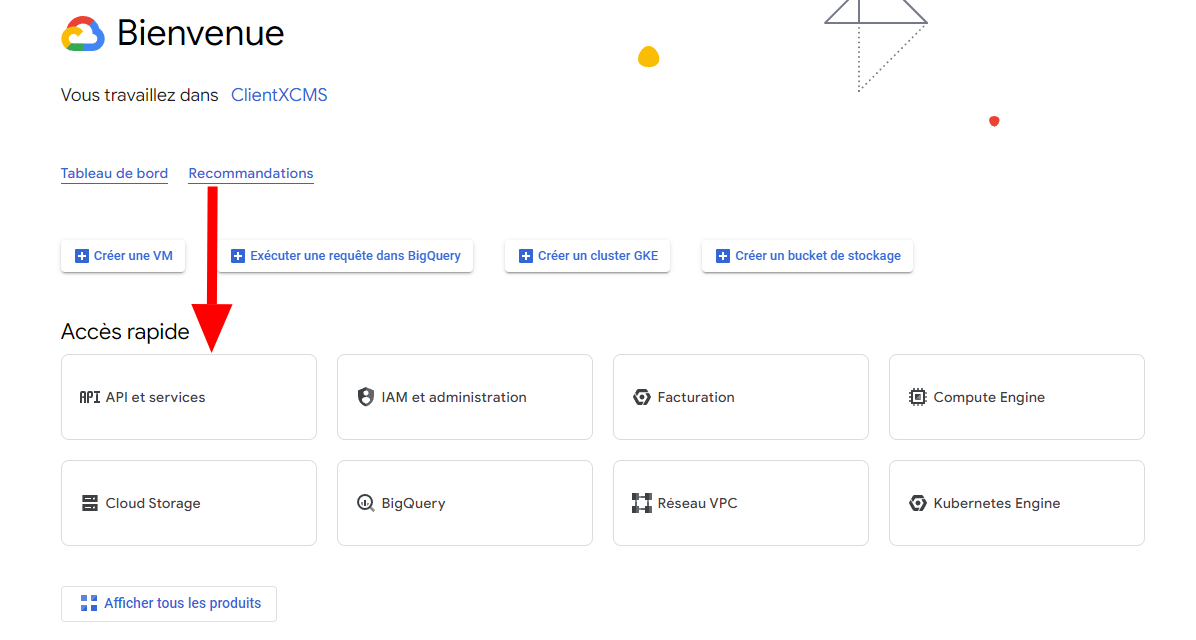
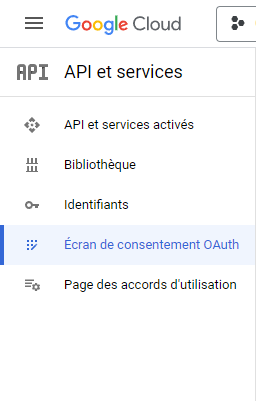
4. Une fois votre projet créé, cliquez sur le raccourci d'accès rapide "API et services"

5. Accédez à la section "Ecran de consentement OAuth" dans la colonne de gauche.

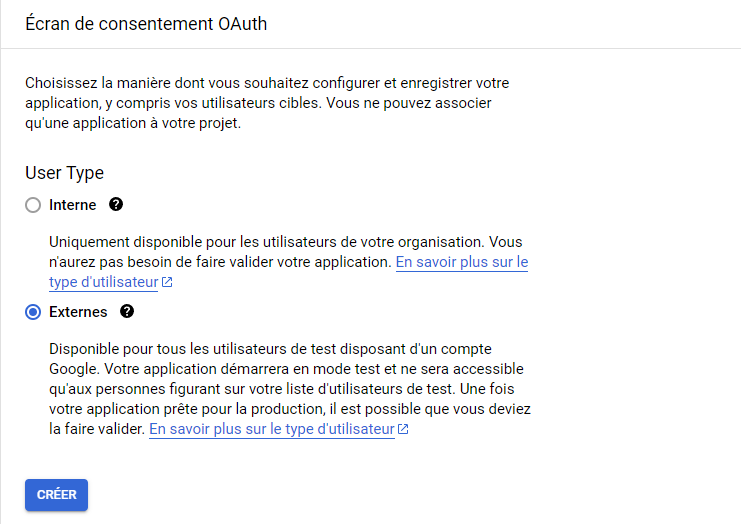
6. Sélectionnez l'option "Externes", cliquez ensuite sur le bouton "Créer".

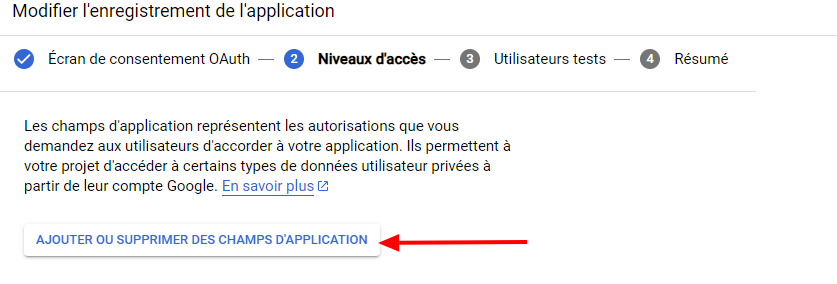
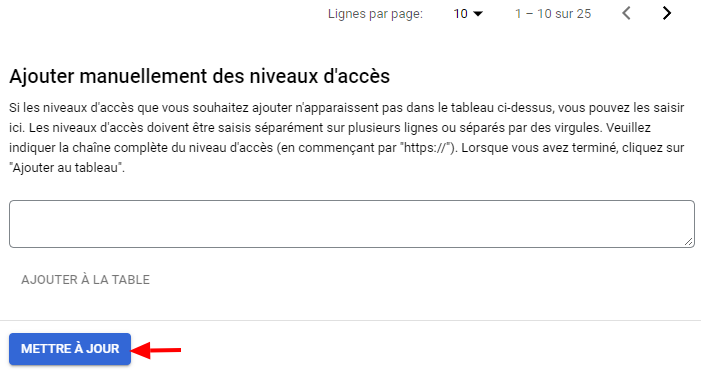
7. Gérez les niveaux d'accès du consentement OAuth de l'application. Cliquez sur le bouton "Ajouter ou Supprimer des champs d'application"

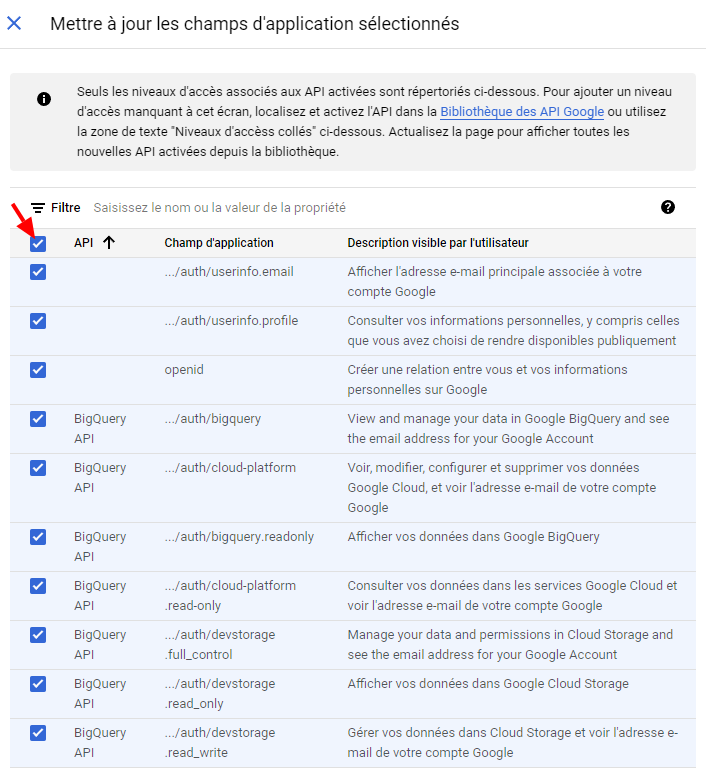
Sélectionnez tous les champs et cliquez sur le bouton bleu "Mettre à jour" en dessous.


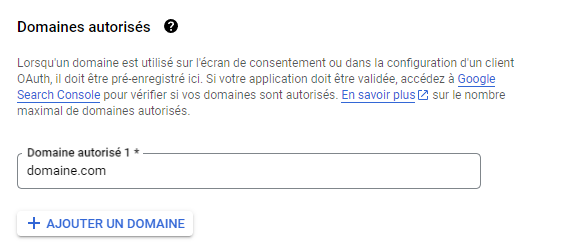
8. Remplissez les informations requises pour le consentement OAuth, veillez à bien définir le domaine autorisé par le domaine de votre site ClientXCMS (domaine de premier niveau, pas de sous-domaine requis, le domaine suffira)

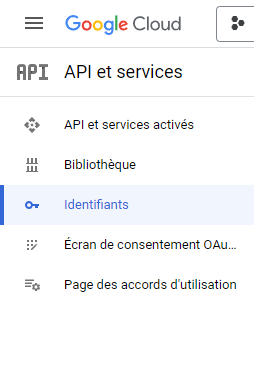
9. Accédez à la section "Identifiants" dans la colonne de gauche.

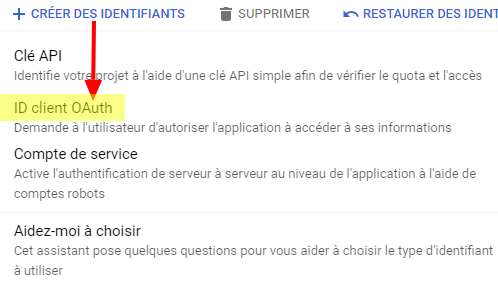
10. Cliquez sur "Créer des identifiants" et choisissez "ID client OAuth".

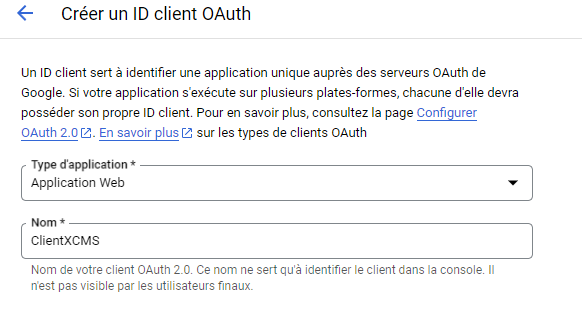
11. Sélectionnez le type d'application approprié (ici : Application Web) et définissez le nom de votre application

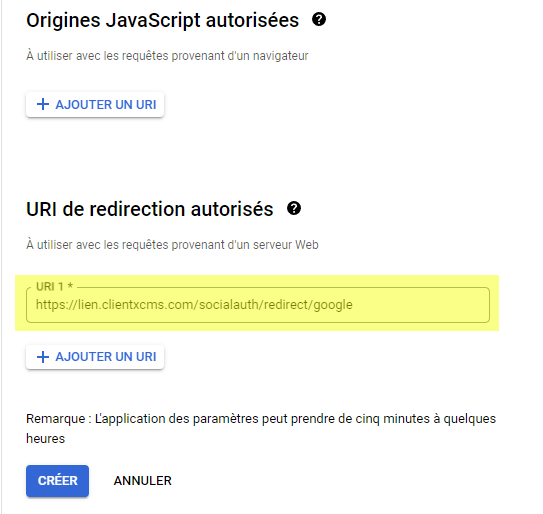
12. En dessous, dans "URI de redirection autorisés", cliquez sur le bouton "Ajouter un URI" et définissez l'URI de redirection donné par ClientXCMS dans la page de configuration dans le champ "URI 1", cliquez ensuite sur le bouton bleu "Créer".

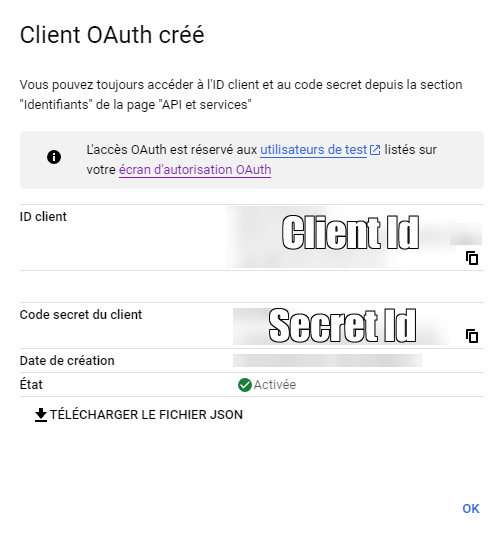
13. Une fois que vous avez créé l'application OAuth, vous obtiendrez les clés d'authentification OAuth2 nécessaires.

14. Insérez-les dans la configuration OAuth de la plateforme sur ClientXCMS.
Discord
1. Rendez-vous sur le portail développeur Discord et connectez-vous à votre compte Discord.
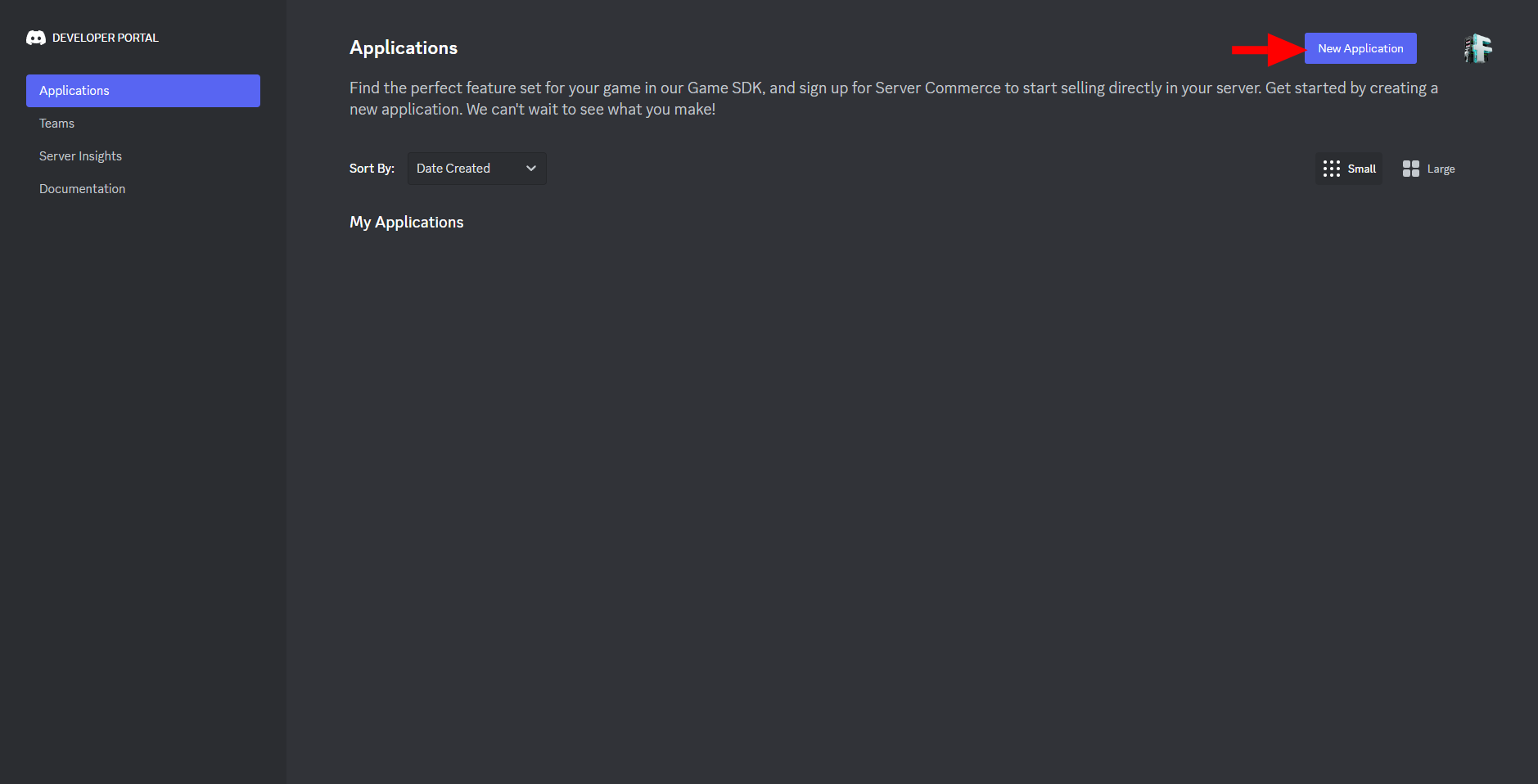
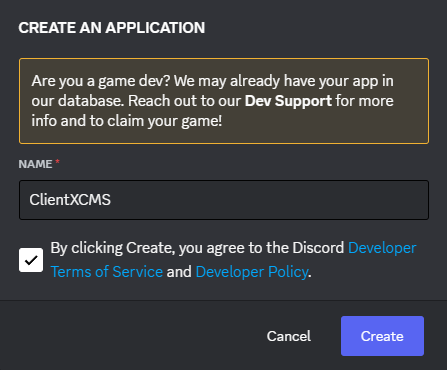
2. Cliquez sur le bouton bleu "New Application" en haut à droite pour créer une nouvelle application.

3. Donnez un nom à votre application, cochez pour approuver les conditions générales d'utilisation et les politiques pour les développeurs de Discord. Cliquez ensuite sur le bouton "Create" en bas à droite pour enregistrer la nouvelle application.

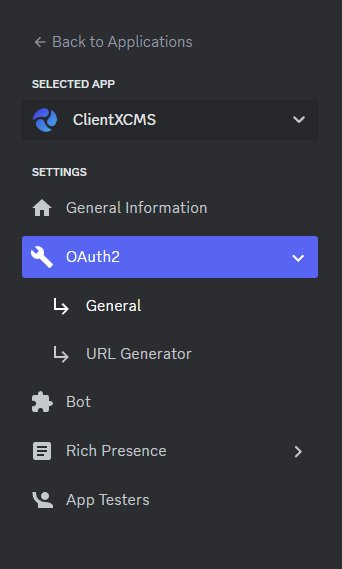
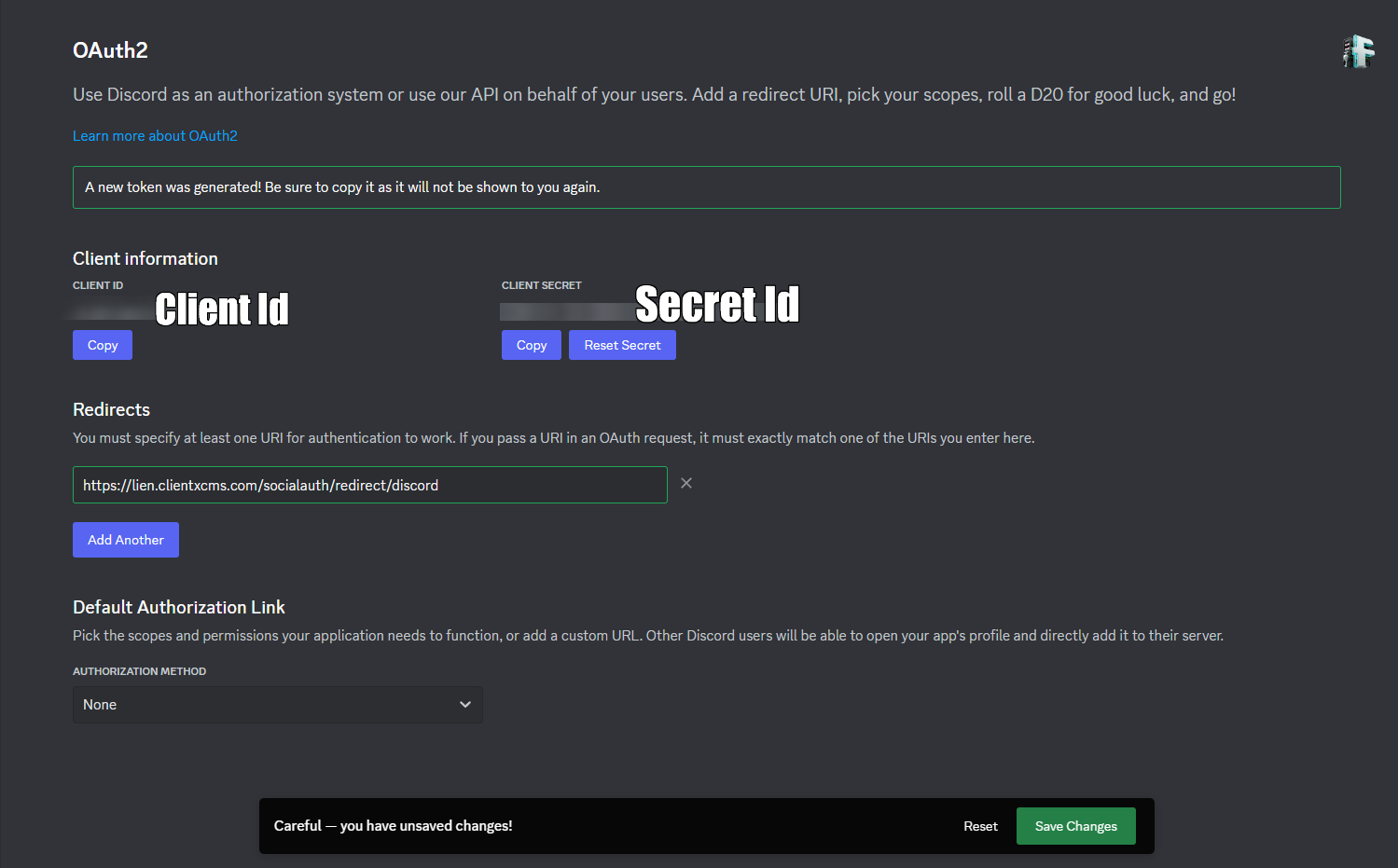
4. Rendez-vous dans la section "OAuth2" dans le menu de navigation à gauche.


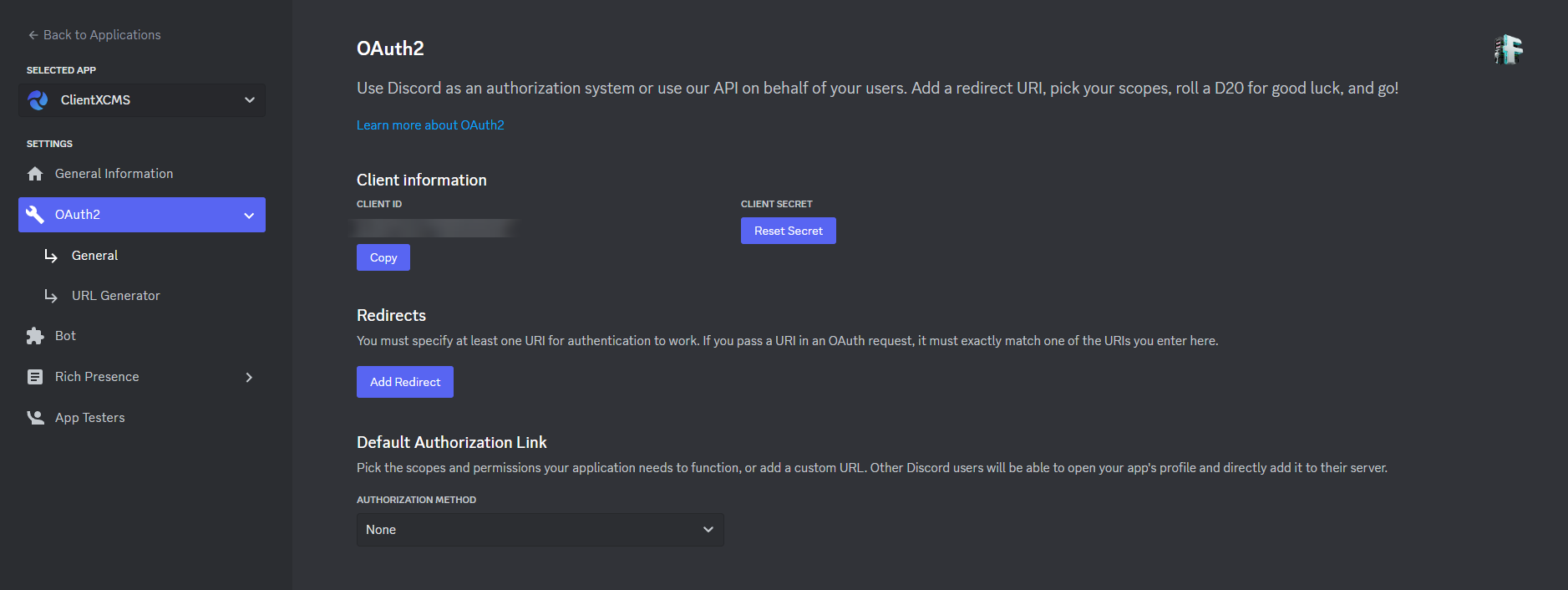
5. Révélez le "Client Secret" en cliquant sur le bouton bleu "Reset Secret", si vous avez activé l'A2F (Authentification A 2 Facteurs) sur votre compte Discord, utilisez votre application de génération de codes à 6 chiffres pour confirmer l'action.
6. En dessous, dans "Redirects", cliquez sur le bouton "Add Redirect" pour ajouter l'URI de redirection et définissez l'URI de redirection donné par ClientXCMS dans la page de configuration dans le champ "URI 1", cliquez ensuite sur le bouton bleu "Créer".

7. Cliquez sur le bouton "Save Changes" en bas pour sauvegarder les changements. Copiez les clés "Client ID" et "Client Secret".

8. Insérez-les dans la configuration OAuth de la plateforme sur ClientXCMS.
GitHub
1. Connectez-vous à votre compte GitHub.
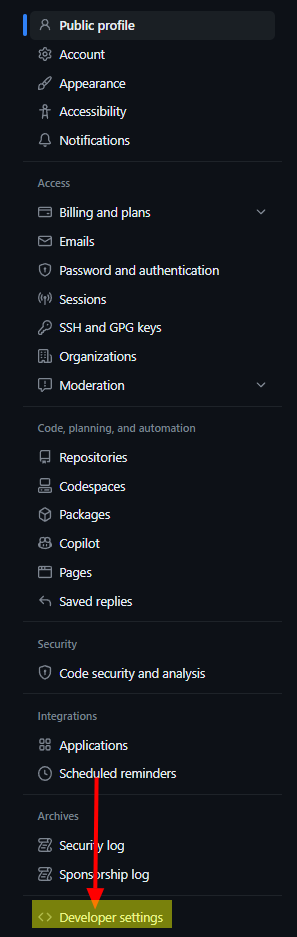
2. Accédez à la page "Paramètres" de votre profil.
3. Dans le menu de gauche, cliquez sur "[Developer settings](
https://github.com/settings/apps)".

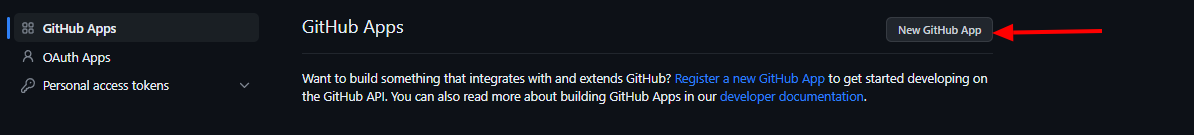
4. Cliquez sur le bouton "New GitHub App" pour enregistrer une nouvelle application.

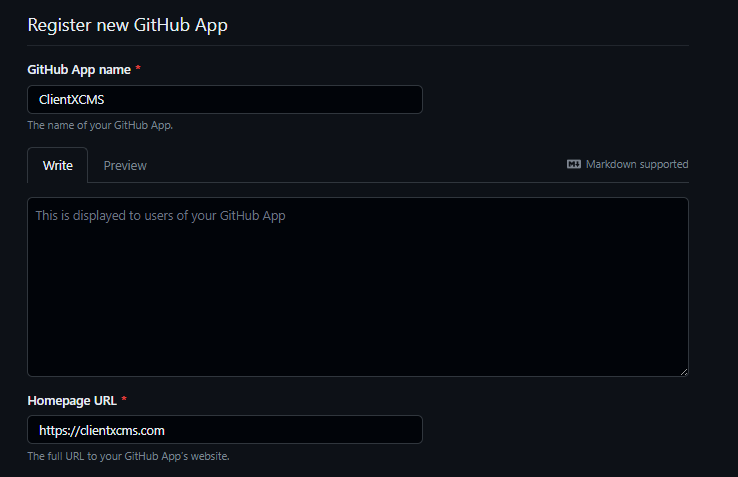
5. Remplissez les informations de base de votre application.

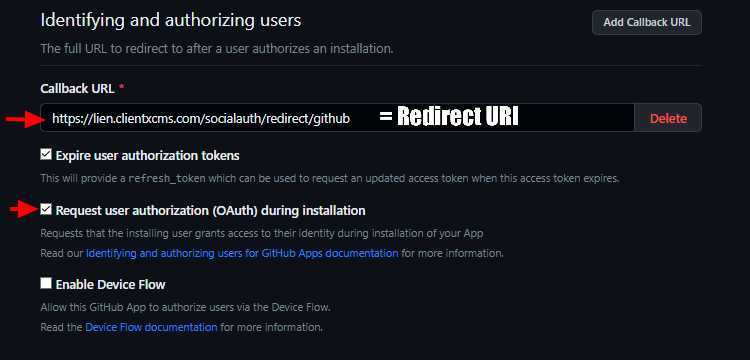
6. En dessous, dans le champ "Callback URL", définissez l'URI de redirection donné par ClientXCMS dans la page de configuration et cochez l'option "Request user authorization (OAuth) during installation" pour demander l'utilisation d'OAuth2 lors de l'installation.

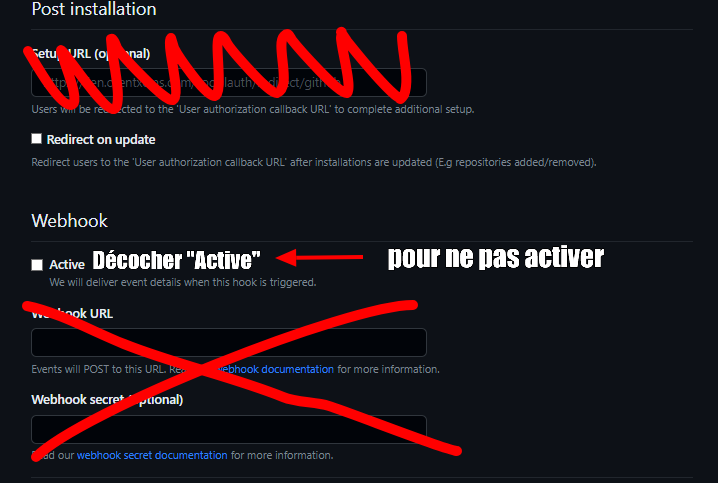
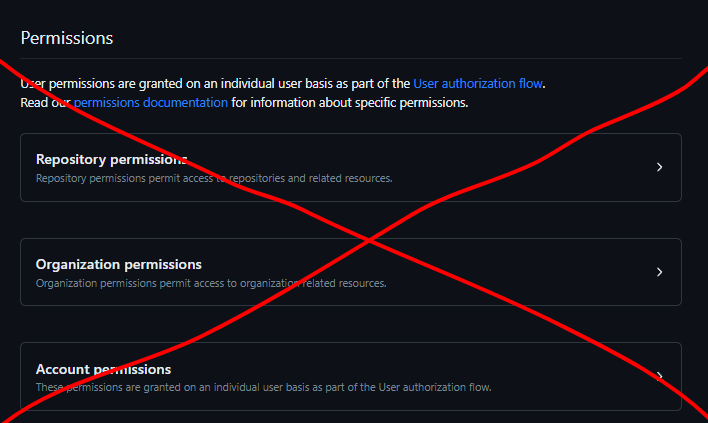
7. Encore en dessous, décochez la case "Active" de la section "Webhook", car pour notre utilisation, nous n'en aurons pas besoin. En décochant cette case, le champ "Webhook URL" deviendra optionnel et non obligatoire. Également pour la section "Permissions", il sera inutile d'accorder des permissions. GitHub met déjà à disposition toutes les informations que ClientXCMS a besoin afin de créer le compte ou de se connecter. Ajouter des privilèges requis pour votre application peut repousser certains utilisateurs à s'inscrire sur votre site.


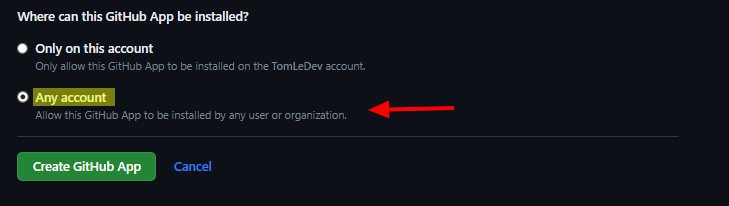
8. À la toute fin du formulaire de création de l'application GitHub, sélectionnez bien "Any account" pour autoriser tous les comptes à installer votre application, qui permettra à vos utilisateurs de s'authentifier avec GitHub. Enregistrez ensuite l'application avec le bouton vert en dessous "Create GitHub App".

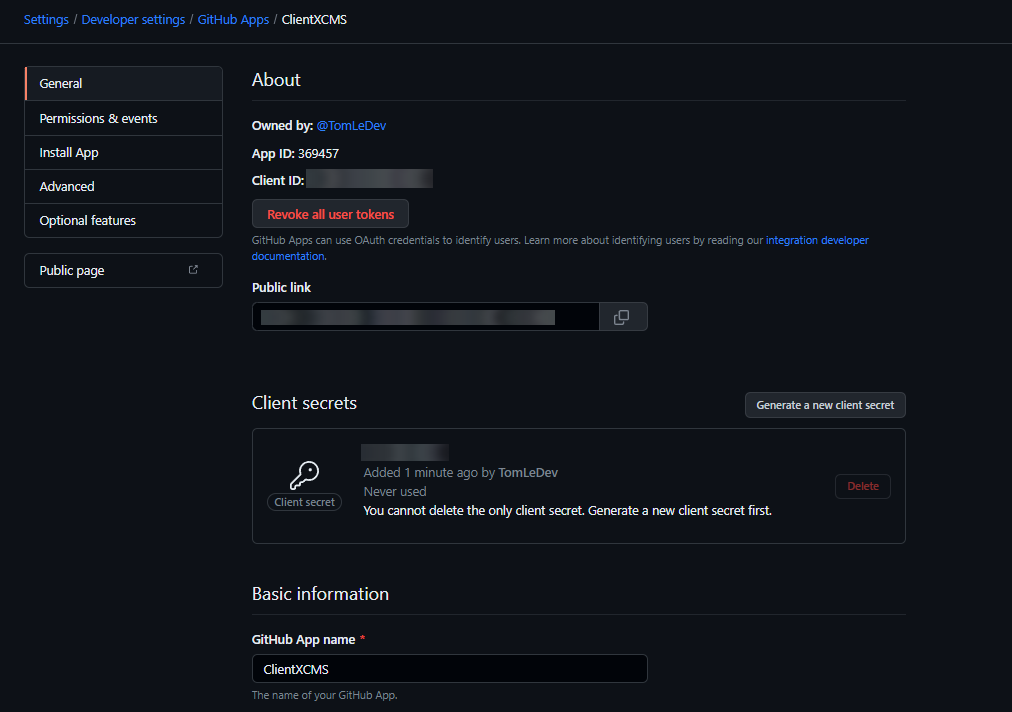
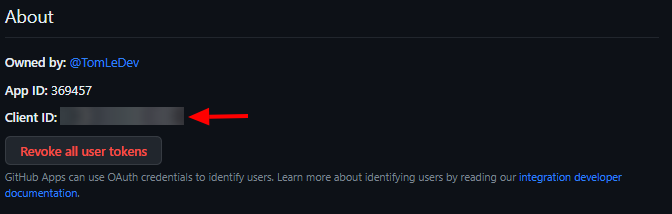
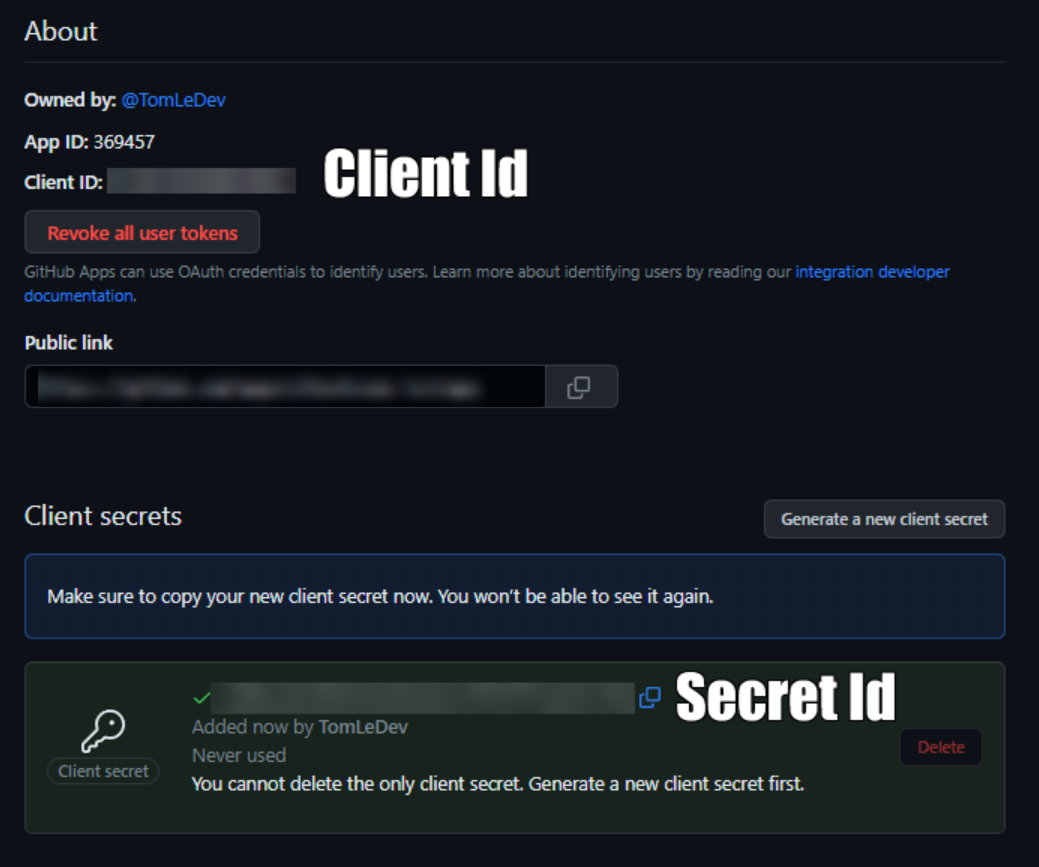
9. Retrouvez Client ID et Secret ID
Voici la page de gestion de votre application OAuth2 dans laquelle vous avez été automatiquement redirigé après avoir créé l'application GitHub.

- Client Secret : Vous pouvez trouver le Client Secret dans la section "Client secrets" de la page de gestion de l'application GitHub. Cliquez sur le bouton "Generate a client secret" pour générer une clé Secret ID.
- Client ID : Vous pouvez facilement trouver le Client ID en haut de la page de gestion de l'application, dans la section "About".

10. Vous disposerez ensuite des clés "Client ID" et "Client Secret" pour votre application que vous devrez spécifier dans la configuration OAuth de la plateforme sur ClientXCMS.

Facebook
1. Rendez-vous sur le portail développeur Facebook et connectez-vous ou inscrivez-vous afin de créer un compte développeur Meta. Entrez vos informations personnelles.
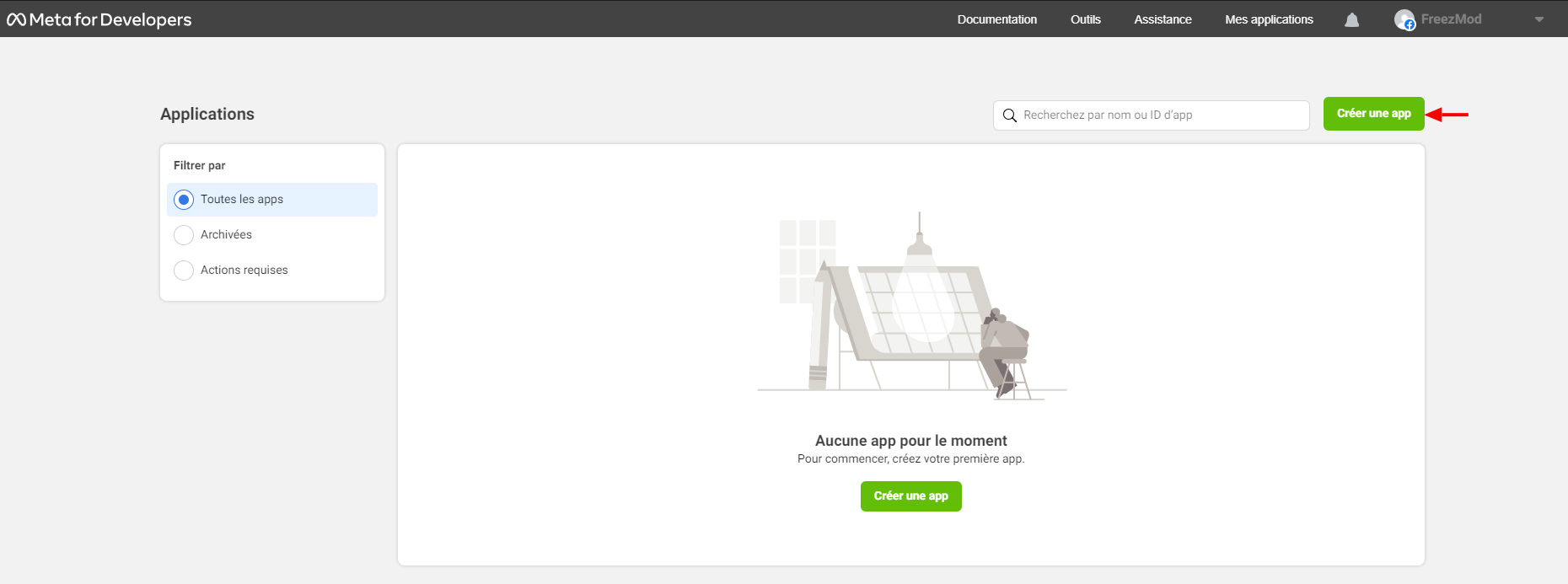
2. Créez une nouvelle application en cliquant sur le bouton vert en haut à droite "Créer une app".

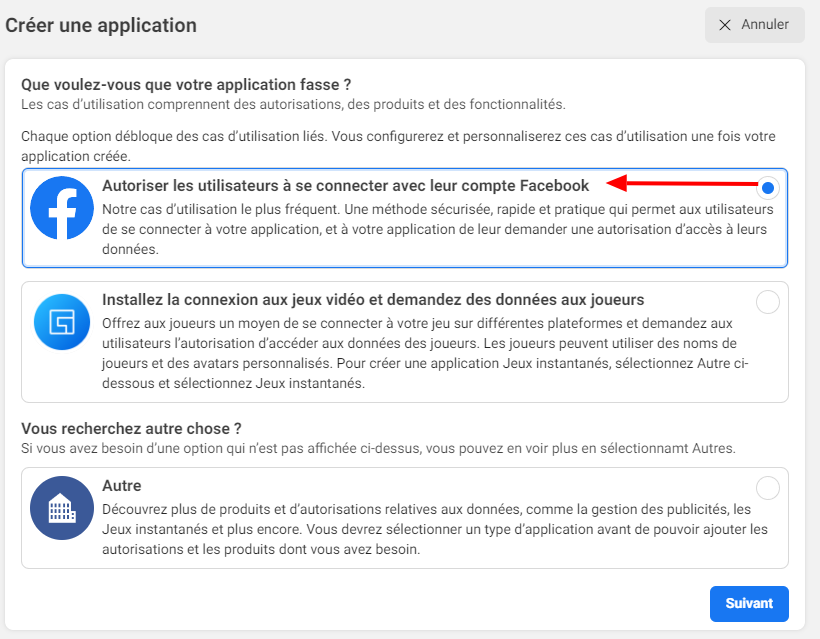
3. Sélectionnez l'option "Autoriser les utilisateurs à se connecter avec leur compte Facebook", cliquez ensuite sur le bouton bleu ci-dessous "Suivant".

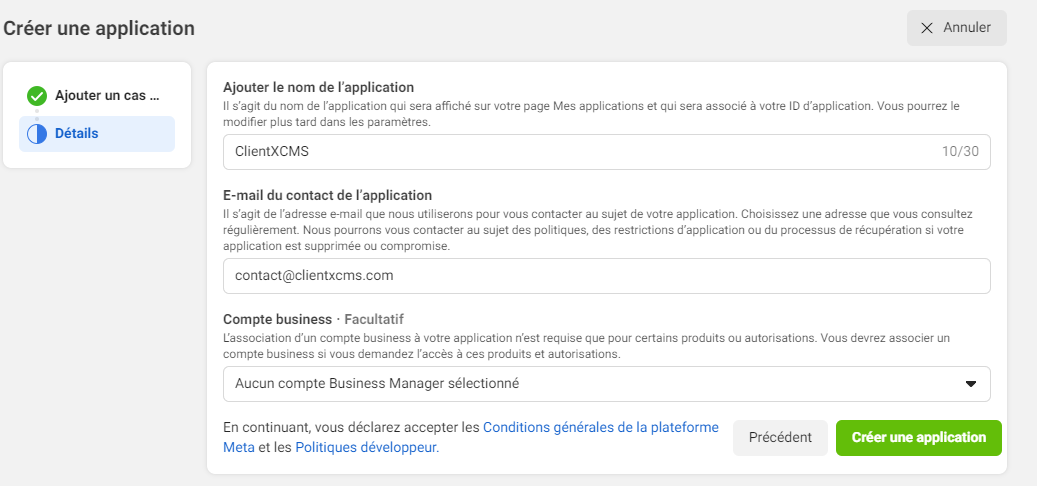
4. Spécifiez les informations relatives à l'application, tel que son nom et l'email de contact. Cliquez sur le bouton vert ci-dessous "Créer une application" afin d'enregistrer l'application.

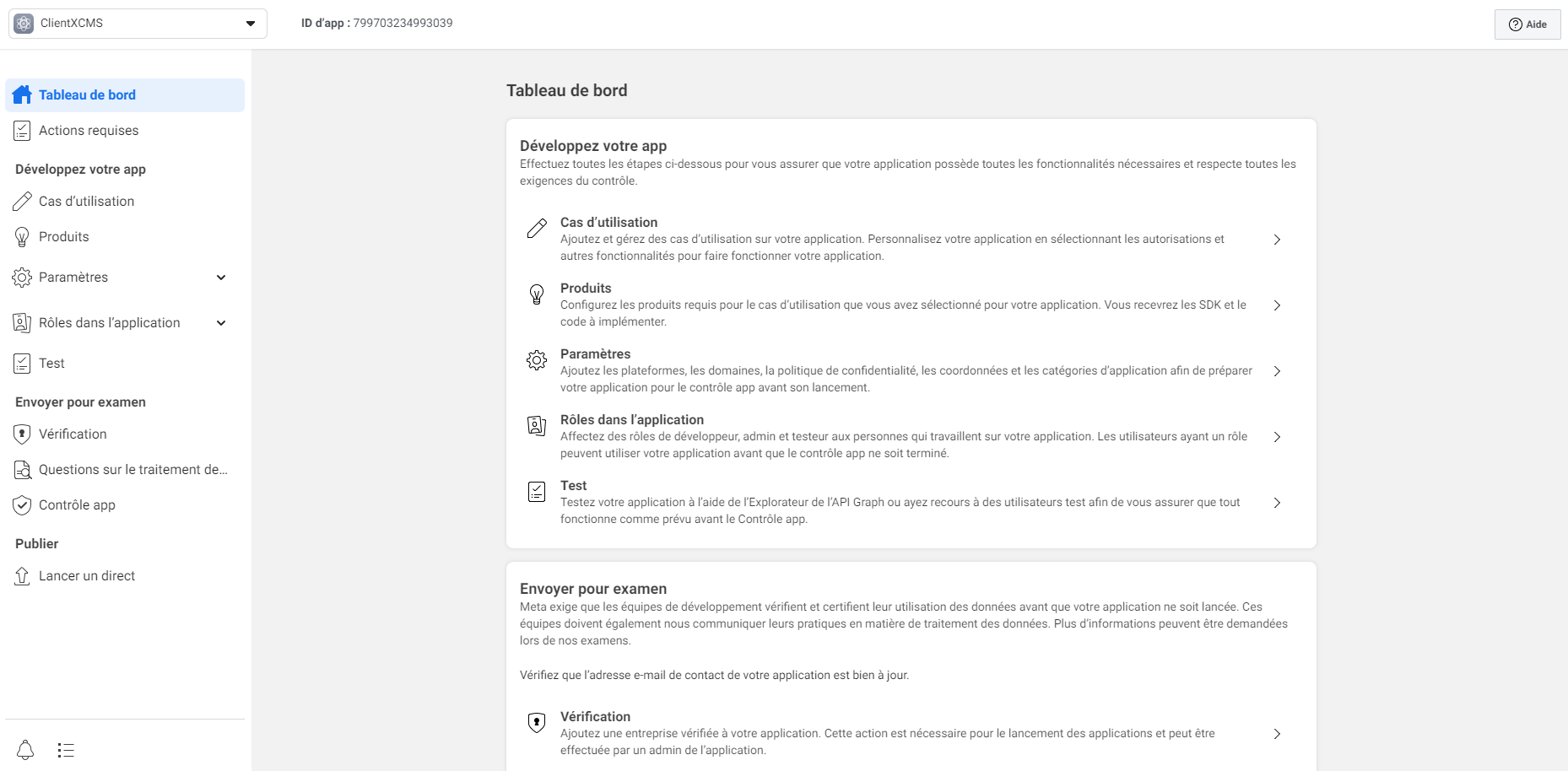
5. Une fois l'application créée, vous serez automatiquement redirigé vers le panneau de gestion de l'application.

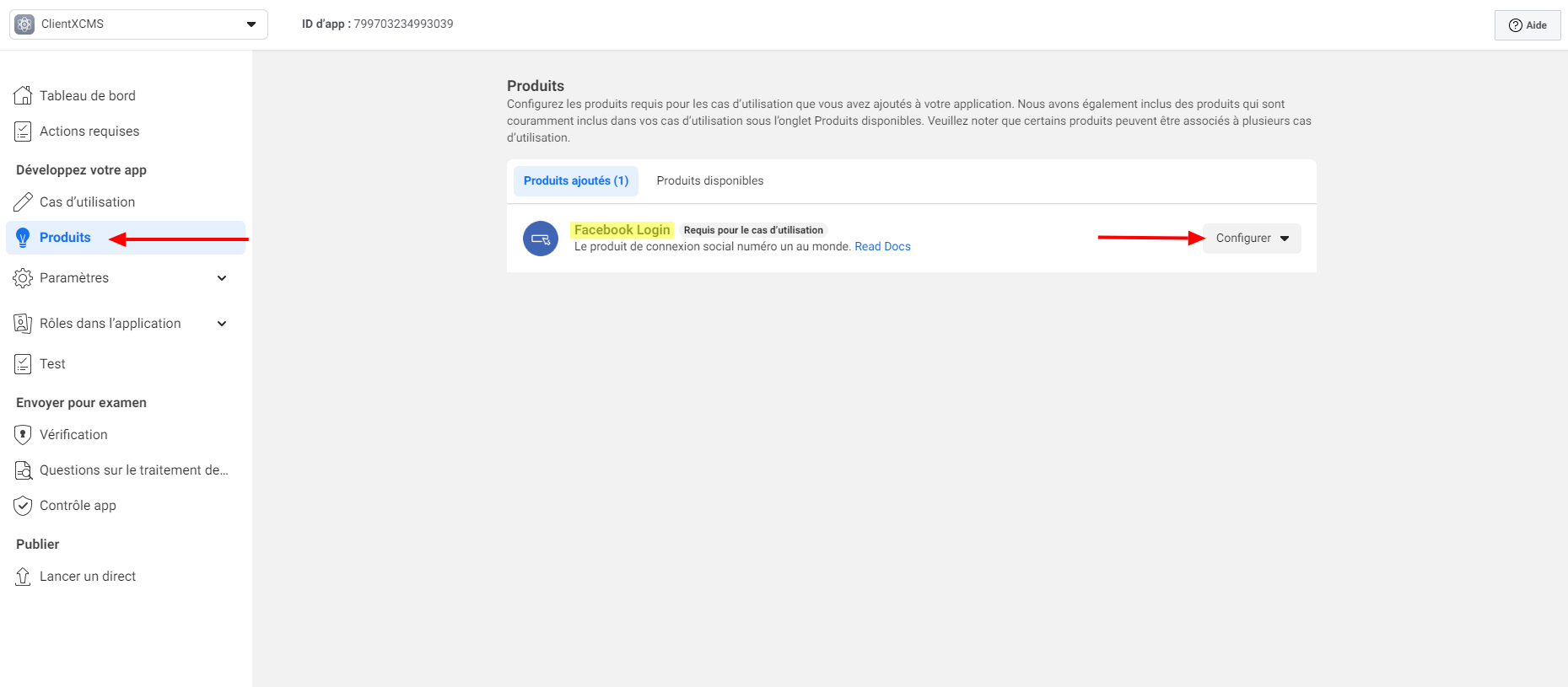
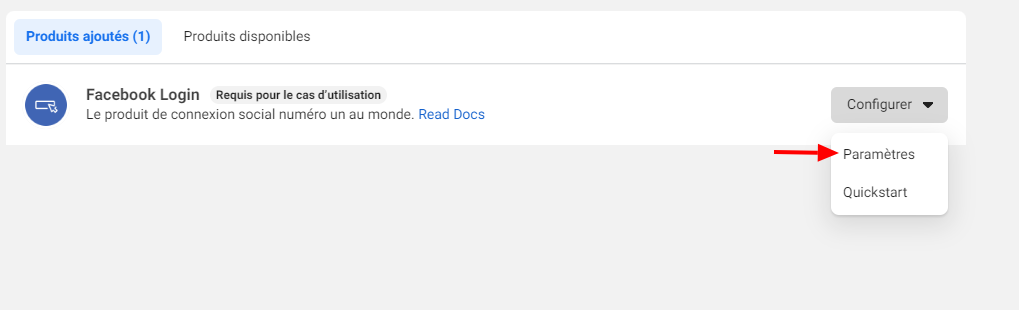
6. Dans la section "Produits" du tableau de bord de votre application, sélectionnez "Facebook Login" et configurez les paramètres requis à l'aide du bouton "Configurer".
 Dans le petit menu déroulant du bouton "Configurer", sélectionnez "Paramètres".
Dans le petit menu déroulant du bouton "Configurer", sélectionnez "Paramètres".

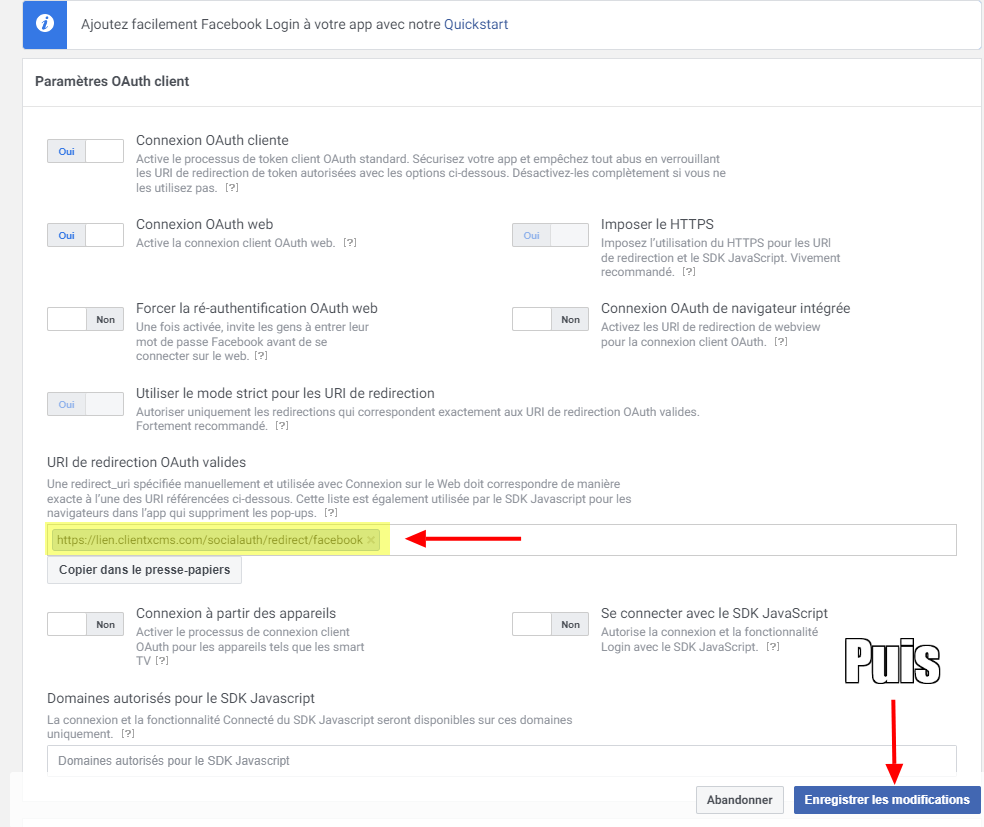
7. Dans la section "URI de redirection OAuth valides", spécifiez la valeur de l'URI de redirection donné par ClientXCMS dans la page de configuration, cliquez ensuite sur le bouton bleu, en bas à droite, "Enregistrer les modifications".

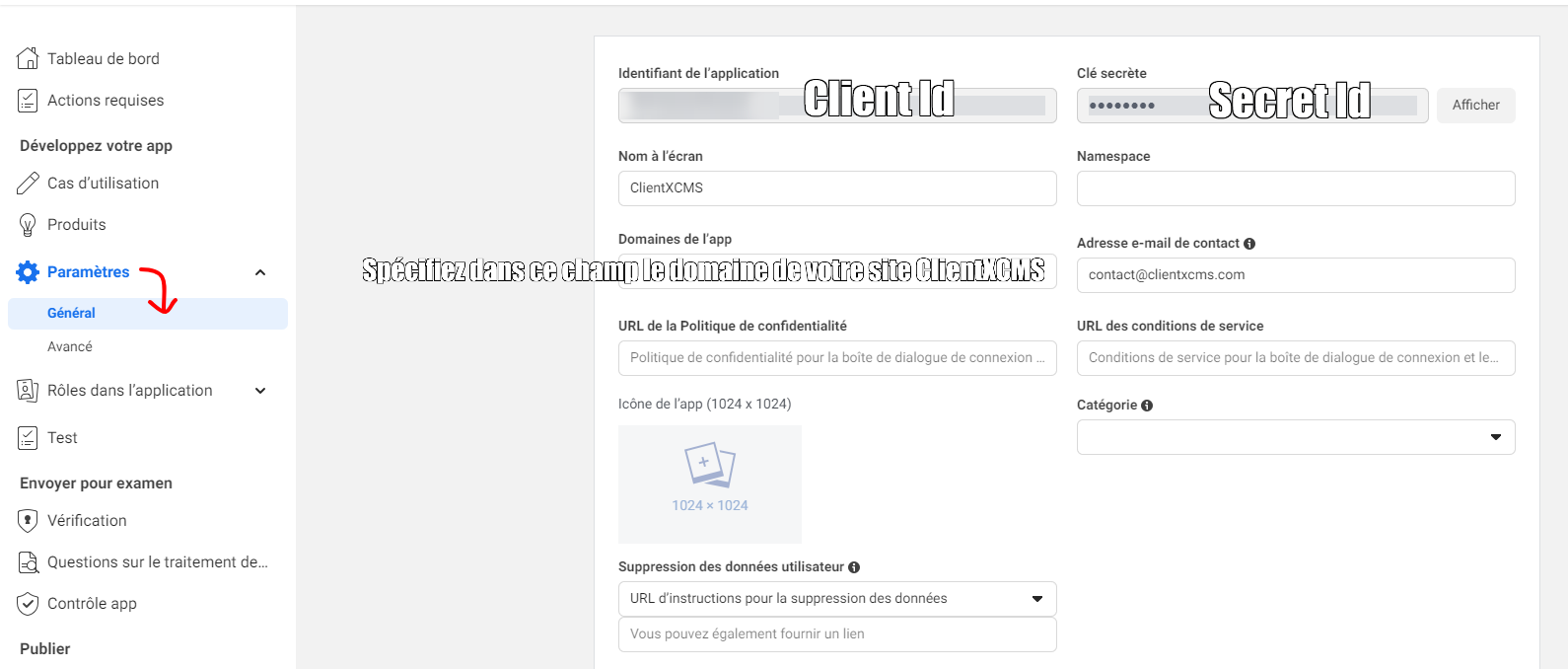
9. Dans le menu de navigation du panneau de l'application, allez dans "Paramètres" puis dans la sous-catégorie "Général". Sur la première ligne, vous trouverez l'identifiant de l'application (Client ID) et la clé secrète (Secret ID), cliquez sur le bouton "Afficher" afin de copier la clé générée.
 Vous disposerez ensuite des clés "Client ID" et "Client Secret" pour votre application que vous devrez spécifier dans la configuration OAuth de la plateforme sur ClientXCMS.
Vous disposerez ensuite des clés "Client ID" et "Client Secret" pour votre application que vous devrez spécifier dans la configuration OAuth de la plateforme sur ClientXCMS.
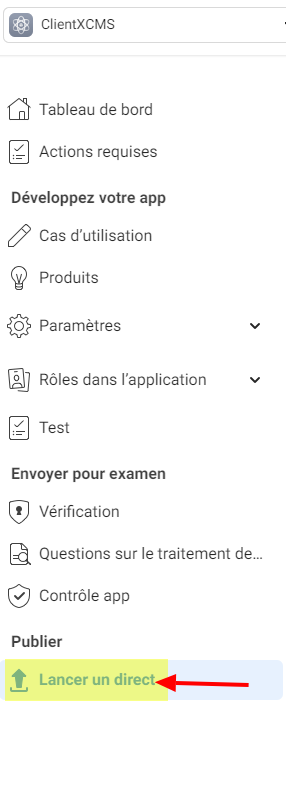
10. Publiez l'application afin de la rendre publique : Dans le menu du panneau de gestion de l'application Facebook, dans la catégorie "Publier", cliquez sur le bouton "Lancer en direct" pour lancer l'application OAuth2 en mode production afin qu'elle puisse être utilisée par vos utilisateurs.

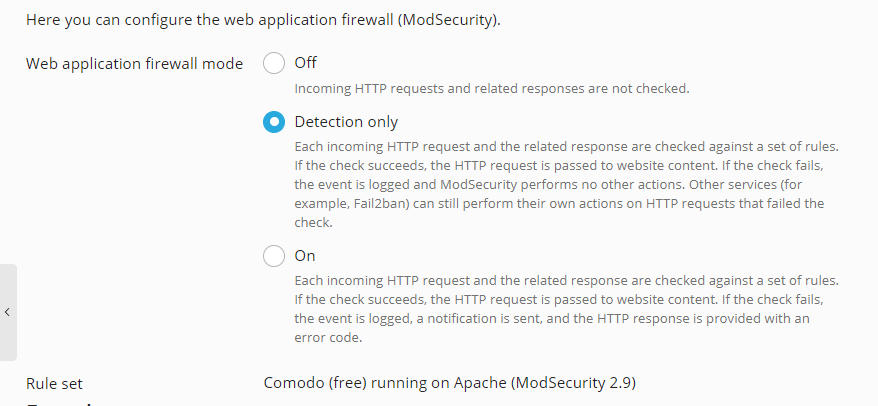
Problème Erreur 403
Pour régler ce problème, rendez-vous sur votre panel de gestion Plesk, puis Web Application Firewall. Dans le mode du pare-feu changez en "Detection only". Il devrait être initialement à "On".

Re-testez la connexion via Google.
Félicitations 👏
Vous avez maintenant configuré l'extension SocialAuth+ avec les clés d'authentification OAuth2. Vos clients pourront désormais se connecter et s'inscrire plus facilement, plus rapidement et en toute sécurité sur votre espace client !